ブログなどウェブサイトを運営している人が気になるCLC改善について、実際に私が試して改善した方法を紹介します。
レイアウトのずれのみの解消であれば簡単に済む内容です。
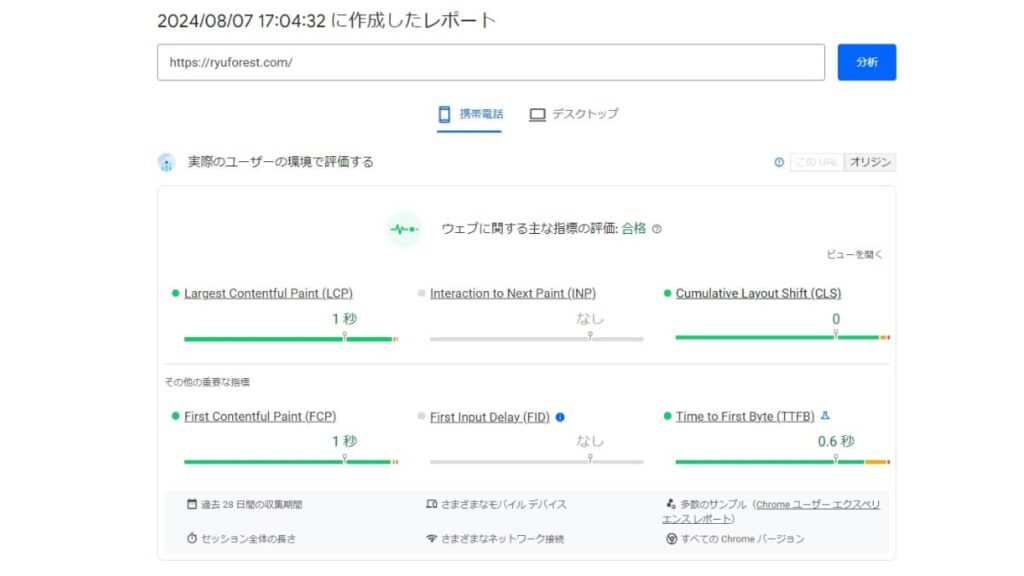
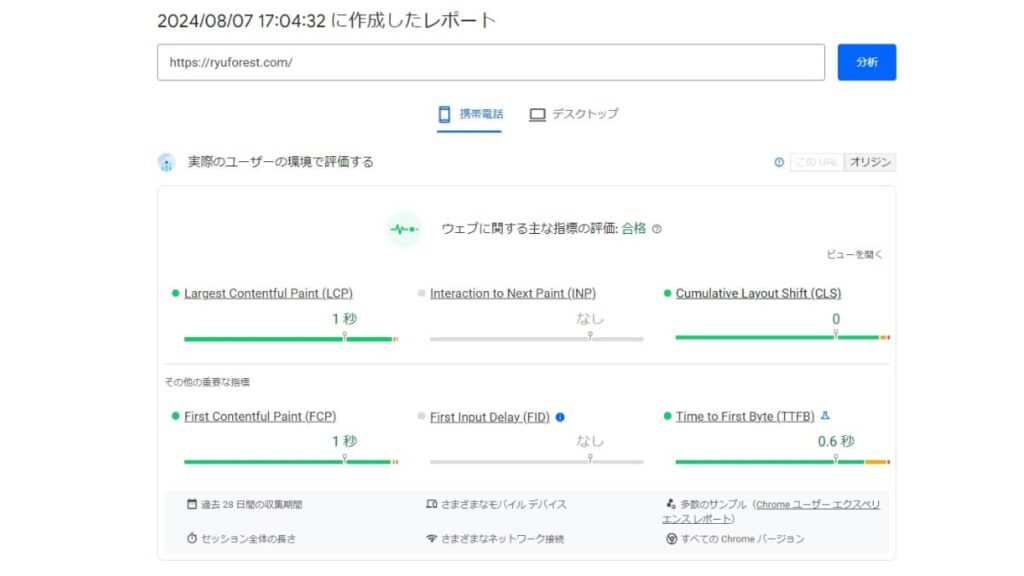
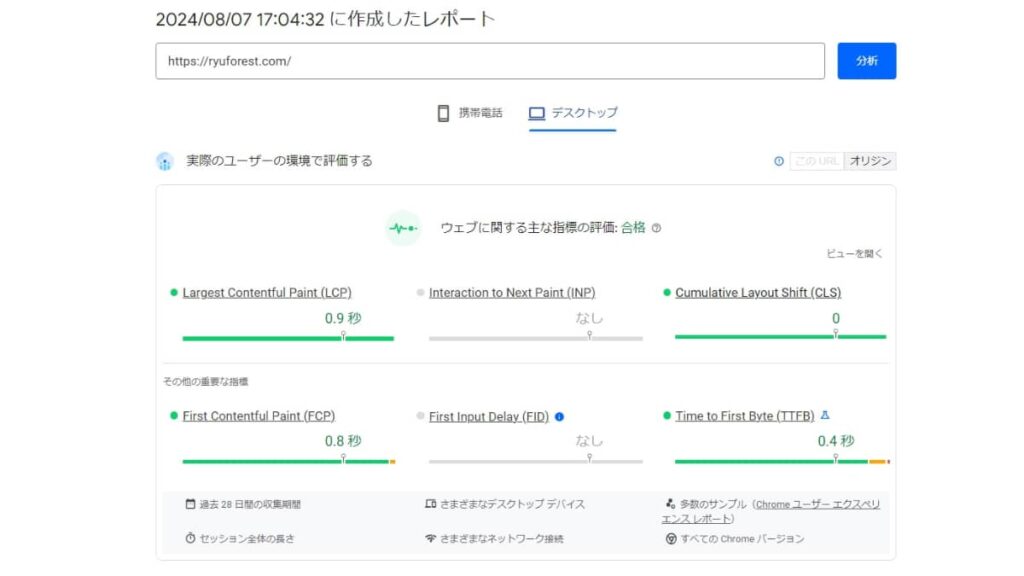
パソコンのCLSは問題ないけど、モバイルのCLSに改善が必要がある。
このような人は広告が原因ということがわかりました!
詳しく見ていきましょう!
当サイトのテーマ「SWELL」

- 自由度の高いカスタマイズ性
- 記事の作成時間が短縮できる
- SEO対策に強い
- サイト表示スピードが速い
- 多機能なのに簡単操作
\SWELLの購入・詳細はこちら/

- CLS改善が必要に悩んでいる
- CLSに関する問題:0.25超
- 改善方法を調べても分かりにくい
- 簡単な方法が知りたい
- CLSの改善
- CLSの改善には時間が掛かる
- 再発防止策

まずは主な原因を見ていきましょう!
CLSって何?レイアウトの崩れで起きる原因とは


Cumulative Layout Shift(CLS)とは、ウェブページの読み込み中に発生する予期せぬレイアウトの変化を測定する指標のことです。
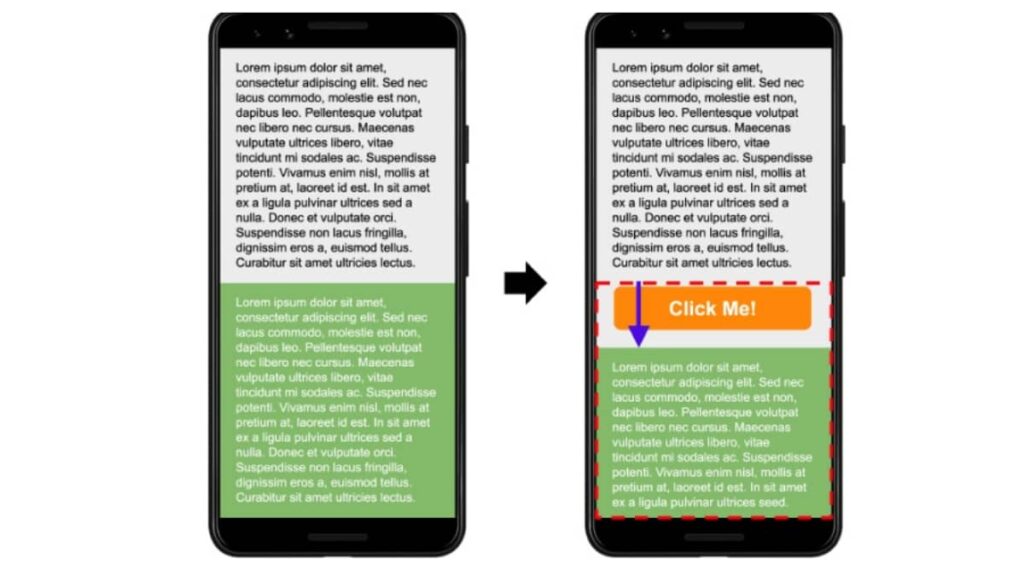
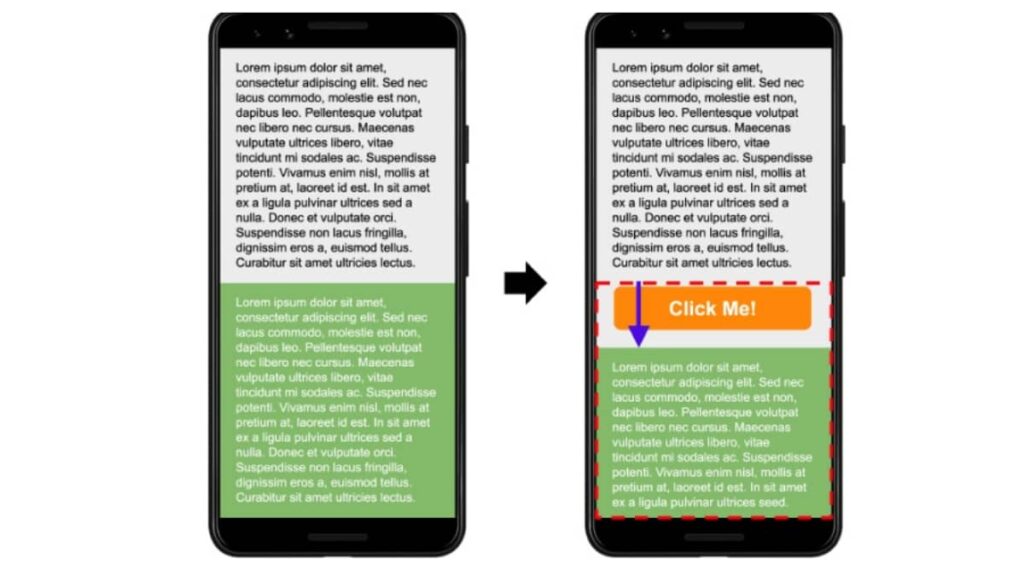
ページ内の要素(画像、広告、フォントなど)が突然移動することによって、ユーザーが意図しない操作をしてしまう可能性を評価します。
これには広告が原因なことが多いです。
(クリックしたい場所に遅れて広告が表示されることで、意図しない場所をクリックしてしまうこと)
CLSに最適なスコアとは
CLS スコアを 0.1 以下にする必要があります。
優れたサイトスコアが良好(0.1以下)とし、改善が必要(0.1~0.25)、低速(0.25以上)と3つに分かれます。



低速に当てはまる場合は危険信号なので早急に対処する必要があります。
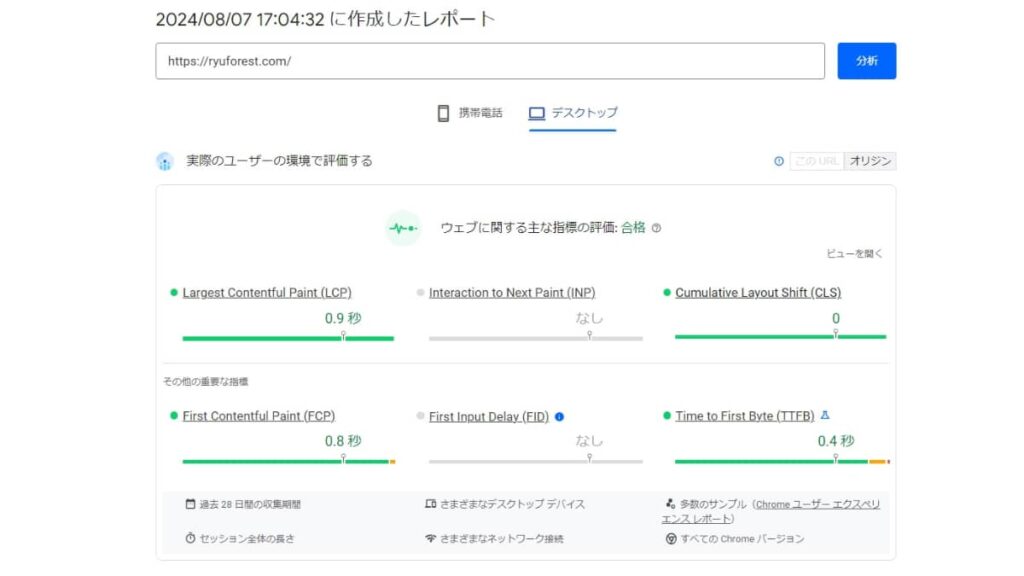
「ウェブに関する主な指標の評価::不合格」の場合は不安になりますよね。
ブログ初心者でGoogleアドセンス広告やアフィリエイト広告をサイトに貼り付けている人が多いと思います。
しかし、収益ばかりに目をやっているとサイトが低速になりSEOの評価も下がってしまう恐れがあります。
どうしてCLSが重要なのか
CLSが高いと、ページを閲覧しているユーザーがイライラしたり、誤ってリンクをクリックしたりする原因になります。
たとえば、記事を読んでいる最中に突然広告が表示されて、文章の位置がずれてしまうと、読みづらくなりますよね?
そのため、ウェブサイトのユーザー体験(UX)を向上させるために、CLSを低く抑えることが重要です。


CLS改善は意外と単純!良好に戻った要因はこれ


私がCLSの改善のために実施した内容は広告を外すことです。
たったこれだけで数週間も経てば良好に戻ります。
当時はGoogleサーチコンソールのお知らせでCLSの改善が必要なことがわかりました。


Googleアドセンス広告によるレイアウト崩れ
Googleアドセンスをサイトに貼ることにより、広告のずれが生じます。
私はユーザビリティの向上のため、広告の読み取りを数秒遅延させ、サイトスピードを保っています。
遅延するおかげで、レイアウトのずれが起きてしまっていました。



広告を外したらパソコン、モバイル両方のサイトパフォーマンスが向上しました。現在はアドセンス広告を利用していますが、特に問題ありません。




改善方法を調べてもわからない
他の方が書いている記事を見ると、専門的な内容や改善方法が具体的に表示されていない場合がほとんどです。
実際に何度も調べましたが、初心者には分かりにくかったです。
初心者は広告コードを安易にいじらない
CLS改善レビューなどがありますが、試しに広告コードやHTMLをいじってみた結果、さらにサイトパフォーマンスが低下しました。
詳しい人であれば修正は可能ですが、正直難しいです。
広告を無くすのは気が引けますが、一定期間非表示にすることでサイトパフォーマンスが向上します。
CLSに関する問題:0.25超の基本的な対処法とは


1円でも多くアドセンス収益を上げたい、広告を外すことは考えられない人にとっての対処法です。
これらを実施することで100%改善するとは言えませんが、スコアを良好に近づけることができます。
画像や動画のサイズを指定
コンテンツが読み込まれる前に、正確な幅と高さを指定します。
画像のwidthとheightの指定をすることでCLS改善に繋がります。
HTMLを操作することになるため、初心者には難しい内容です。
フォントの読み込みを最適化
カスタムフォントが遅れて読み込まれる場合、標準フォントからカスタムフォントに切り替わるときにレイアウトが変わることがあります。
これを防ぐために、フォントの読み込みを非同期に行うなどの対策が有効です。
動的コンテンツの最適化
広告やポップアップなど、動的に表示されるコンテンツを最適に配置し、レイアウトを崩さないようにします。
CLSを抑えることで、ユーザーがウェブページをより快適に利用できるようになります。
まとめ


CLS改善による広告非表示が、私が試した内容で一番効果が見られました。
PVをそこまで集められていない場合、アドセンスで稼ぐことは厳しいため、アフィリエイトに注力するのも良いかと思います。
アドセンス広告は外して様子を見てみてはいかがでしょう。
END



コメント